
CSS 에서 width, margin, padding, font-size… 와 같은 속성값 수치에 px, em 과 같은 유닛이 사용됩니다.
절대 수치
- cm 센치미터
- mm 밀리미터
- in 인치 (1 in == 96 px)
- px 픽셀
- pt 포인트 (1 pt == 1 / 72 in)
- pc 피카 (1 pc = 12 pt)
상대 수치
- em
- rem
- ex
- ch
- vw, vh
- vmax, vmin
em
폰트 크기로 값의 배율을 정의합니다. (2em 은 현재 폰트의 2배 크기 정의)

rem
루트(body)의 폰트 크기와 값의 배율을 정의합니다.

ex
폰트 x-height 크기로 값의 배율을 정의합니다.

ch
폰트 0의 너비값 기준으로 값의 배율을 정의합니다.

vw, vh
vw, vh 는 화면크기(뷰포트)의 가로, 세로크기를 의미합니다. 1vw 는 가로화면 크기의 1/100, 1vh 는 세로화면 크기의 1/100 크기를 표현합니다.

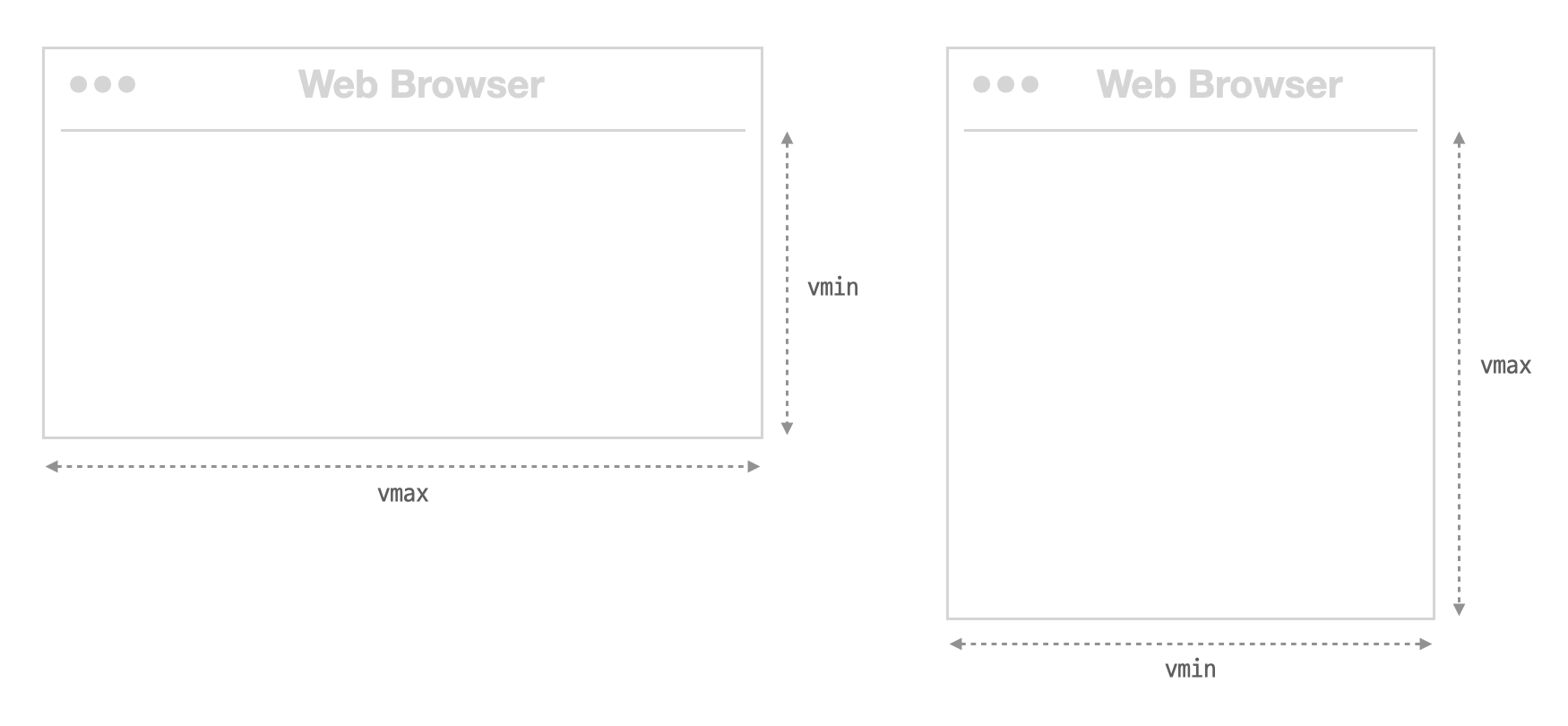
vmax, vmin
화면크기 가로, 세로값 비율이 작은부분이 vmin, 큰 부분이 vmax 로 설정됩니다.






댓글