SwiftUI에서는 다양한 종류의 UI 컴포넌트를 제공합니다.
- Text: 텍스트를 표시하는 UI 컴포넌트입니다.
- Image: 이미지를 표시하는 UI 컴포넌트입니다.
- Button: 버튼을 표시하는 UI 컴포넌트입니다.
- VStack, HStack, ZStack: 뷰를 구성하기 위해 사용되는 레이아웃 뷰입니다. VStack은 세로 방향으로 뷰를 정렬하고, HStack은 가로 방향으로 뷰를 정렬합니다. ZStack은 뷰를 겹쳐서 표시합니다.
- List: 테이블 뷰와 유사한 UI 컴포넌트로, 목록 데이터를 표시하는 데 사용됩니다. 각 항목은 텍스트, 이미지, 버튼 등을 포함할 수 있습니다.
- ScrollView: 일반적으로 사용되는 스크롤 뷰와 같은 역할을 합니다. 여러 뷰를 포함할 수 있으며, 사용자는 스크롤하여 뷰를 탐색할 수 있습니다.
- NavigationView: 앱 내 탐색을 위한 UI 컴포넌트입니다. 보통 왼쪽에서 오른쪽으로 화면을 이동하는 네비게이션 스택을 구성합니다.
- TabView: 여러 탭을 사용하여 각 탭마다 다른 콘텐츠를 표시하는 UI 컴포넌트입니다.
- TextField: 텍스트를 입력할 수 있는 UI 컴포넌트입니다.
- Picker: 선택 옵션을 표시하는 UI 컴포넌트입니다.
- Slider: 값을 조정하는 데 사용되는 UI 컴포넌트입니다.
- Toggle: 사용자가 On/Off 상태를 전환할 수 있는 UI 컴포넌트입니다.
- DatePicker: 날짜와 시간을 선택할 수 있는 UI 컴포넌트입니다.
- ProgressView: 진행 상황을 표시하는 UI 컴포넌트입니다.
- Alert: 경고 메시지를 표시하는 UI 컴포넌트입니다.
Text
텍스트를 표시하는 데 사용됩니다. 다음은 Text를 사용하는 간단한 예제 코드입니다.

struct ContentView: View {
var body: some View {
Text("Hello, world!")
.font(.title)
.foregroundColor(.blue)
}
}이 코드는 "Hello, world!"라는 텍스트를 포함하는 뷰를 만들고 있습니다. 이 Text는 font와 foregroundColor modifier를 사용하여 글꼴 크기를 조정하고 글자 색상을 변경하고 있습니다. 이 예제에서는 title 크기의 글꼴을 사용하고 글자 색상을 파란색으로 설정하고 있습니다.
Image
이미지를 표시하는 뷰입니다.

Image(systemName: "figure.run")
.resizable()
.scaledToFit()
.frame(width: 200, height: 200)이 코드에서, ContentView은 Image를 표시하는 뷰입니다. Image(systemName: "figure.run")에서 기본 시스템 이미지인 figure.run 이미지를 표시합니다. .resizable() 을 사용해서 이미지의 크기를 조정할 수 있으며, .scaleToFit() 으로 이미지 크기조정시 비율을 유지시켜 줍니다. 그리고 .frame() 을 사용해서 이미지 프레임의 크기를 조정합니다.
Button
버튼을 만드는 데 사용됩니다. 버튼을 누르면 사용자가 정의한 작업을 수행하도록 코드를 작성할 수 있습니다. 다음은 Button을 사용하는 간단한 예제 코드입니다.

Button("Click Me!") {
print("Button clicked!")
}이 코드는 "Click Me!"라는 텍스트를 포함하는 버튼을 만들고 있습니다. 이 버튼은 클릭되면 print 문을 사용하여 "Button clicked!" 메시지를 콘솔에 출력합니다.
VStack
VStack은 수직으로 뷰를 배치하는 컨테이너 뷰입니다. VStack 내에 포함된 뷰는 세로로 정렬되어 있으며, VStack의 크기는 포함된 뷰에 맞게 자동으로 조정됩니다.
다음은 VStack을 사용하는 간단한 예제 코드입니다.

VStack {
Text("Hello")
Text("World")
}이 코드는 VStack을 사용하여 두 개의 Text 뷰를 수직으로 배치하고 있습니다. 첫 번째 Text 뷰는 "Hello"라는 텍스트를 표시하고, 두 번째 Text 뷰는 "World"라는 텍스트를 표시하고 있습니다.
HStack은 가로로 배치하고, ZStack은 뷰를 겹쳐서 사용할 수 있습니다.
List
List는 사용자에게 데이터를 표시하기 위한 가장 기본적인 방법 중 하나입니다. 예를 들어, 사용자가 스크롤할 수 있는 목록이 필요한 경우 List를 사용할 수 있습니다. SwiftUI에서는 List를 다음과 같이 생성할 수 있습니다.

struct ContentView: View {
let items = ["Item 1", "Item 2", "Item 3"]
var body: some View {
List(items, id: \.self) { item in
Text(item)
}
}
}이 코드에서, ContentView는 List를 표시하는 뷰입니다. items라는 문자열 배열이 있으며, 각 항목은 List에 표시됩니다. List의 각 항목은 Text(item)으로 표시되며, id: \.self는 List가 각 항목을 식별하는 방법을 나타냅니다. .self는 각 항목의 문자열 자체를 사용하여 식별하도록합니다.
ScrollView
스크롤 가능한 컨테이너 뷰입니다. ScrollView는 많은 양의 컨텐츠를 표시해야 하는 경우에 유용합니다. ScrollView는 수평 또는 수직으로 스크롤 가능한 영역을 만들 수 있습니다.
다음은 ScrollView를 사용하는 간단한 예제 코드입니다.

ScrollView {
Text("This is a long text that goes beyond the screen size")
}이 코드는 ScrollView를 사용하여 긴 텍스트를 스크롤 가능한 영역에 표시하고 있습니다. 이 경우, Text 뷰가 ScrollView에 포함되어 있으며, ScrollView는 사용 가능한 모든 공간을 채우고 내용이 넘칠 경우 스크롤을 허용합니다.
ScrollView를 사용할 때는, 기본적으로 스크롤 가능한 영역이 부모 뷰의 크기를 넘지 않는 한 ScrollView는 해당 뷰의 크기에 맞게 조정됩니다. ScrollView의 contentSize를 지정하여, 스크롤 가능한 영역을 정확하게 조절할 수도 있습니다.
ScrollView는 수평 방향과 수직 방향 모두에서 사용할 수 있으며, 여러 뷰를 포함할 수도 있습니다.
NavigationView
사용자가 다른 뷰로 이동할 수 있는 Navigation interface를 생성하는 컨테이너 뷰입니다. NavigationView는 iOS의 UINavigationController와 유사한 역할을 수행합니다.
다음은 NavigationView를 사용하는 간단한 예제 코드입니다.

NavigationView {
NavigationLink(destination: Text("Detail view")) {
Text("Go to detail view")
}
}이 코드는 NavigationView 내에 Text("Go to detail view") 를 배치하고 있습니다. NavigationLink와 함께 사용하여 Navigation interface에서 다른 뷰로 이동할 수 있습니다. NavigationLink는 텍스트, 이미지 등을 포함하는 뷰를 생성하고, 해당 뷰를 클릭할 때 다른 뷰로 이동합니다.
TabView
다른 탭으로 전환하여 다양한 콘텐츠를 표시할 수 있는 탭 기반 인터페이스를 생성하는 뷰입니다. 탭은 상단 또는 하단 탭 바에서 선택할 수 있습니다.
다음은 TabView를 사용하는 간단한 예제 코드입니다.

TabView {
Text("Tab 1")
.tabItem {
Image(systemName: "1.circle")
Text("First")
}
Text("Tab 2")
.tabItem {
Image(systemName: "2.circle")
Text("Second")
}
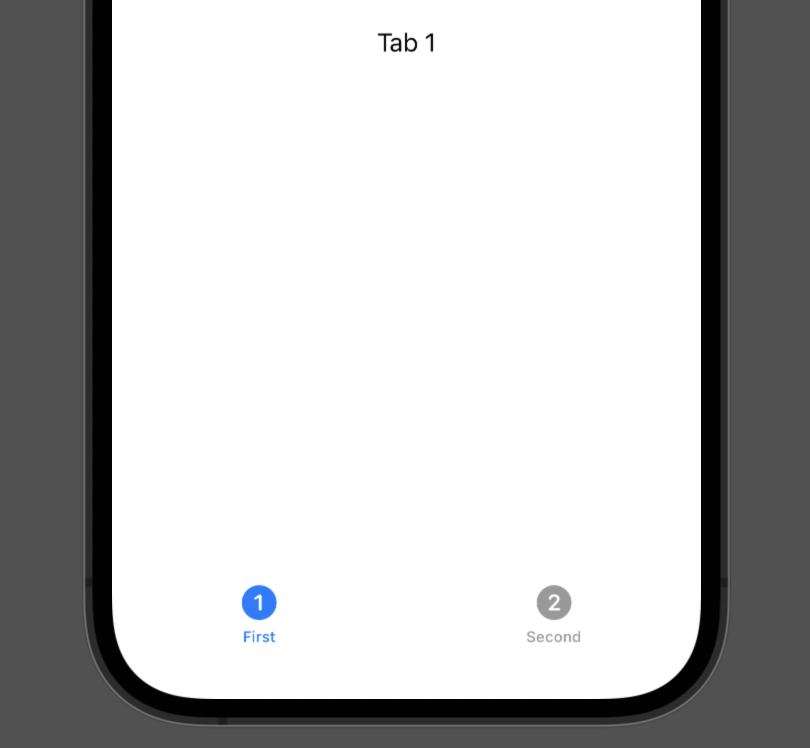
}이 코드는 두 개의 탭으로 구성된 TabView를 생성하고 있습니다. 각 탭에는 Text가 포함되어 있습니다. 첫 번째 탭은 "First"라는 타이틀과 1.circle 아이콘으로 표시되고, 두 번째 탭은 "Second"라는 타이틀과 2.circle 아이콘으로 표시됩니다.
TextField
사용자 입력을 받는 데 사용되는 뷰입니다. TextField는 사용자가 키보드를 사용하여 문자열을 입력할 수 있는 텍스트 필드를 생성합니다.
다음은 TextField를 사용하는 간단한 예제 코드입니다.

struct ContentView: View {
@State private var text: String = ""
var body: some View {
TextField("Enter text here", text: $text)
.padding()
}
}TextField는 "Enter text here"라는 placeholder 문자열을 가지며, 사용자가 입력한 문자열은 @State 변수인 text에 바인딩됩니다. padding()은 TextField 주위에 공간을 추가하여 TextField를 더욱 눈에 띄게 만듭니다.
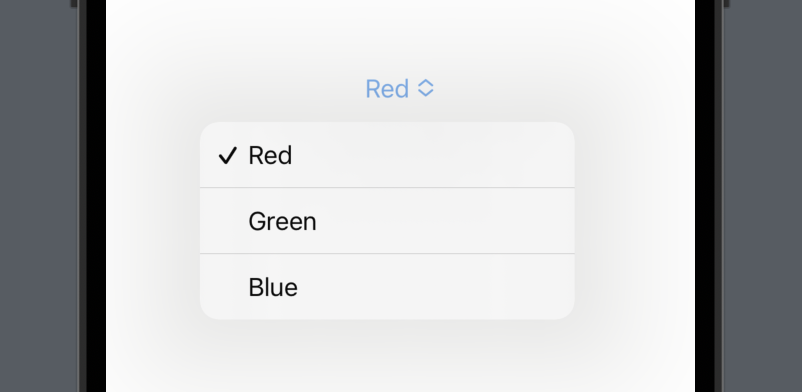
Picker
사용자가 선택할 수 있는 여러 옵션 중 하나를 선택하는 데 사용되는 뷰입니다. Picker는 목록이나 선택기와 비슷한 역할을 하며, 사용자가 터치 또는 스크롤을 사용하여 값을 선택할 수 있습니다.
다음은 Picker를 사용하는 간단한 예제 코드입니다.

struct ContentView: View {
let colors = ["Red", "Green", "Blue"]
@State private var selectedColor = "Red"
var body: some View {
VStack {
Picker("Select a color", selection: $selectedColor) {
ForEach(colors, id: \.self) {
Text($0)
}
}
Text("You selected: \(selectedColor)")
}
.padding()
}
}Picker는 "Select a color"라는 라벨을 가지며, 선택한 색상은 @State 변수 selectedColor에 바인딩됩니다. Picker에는 사용 가능한 모든 색상이 포함된 배열이 있으며, 각 색상은 ForEach 루프를 사용하여 Text 뷰로 표시됩니다. 사용자가 선택한 색상은 선택한 색상 문자열을 포함하는 Text 뷰 아래에 표시됩니다.
Picker는 다양한 옵션을 제공합니다. 예를 들어, Picker의 스타일, 선택한 값을 저장하는 변수, Picker에 표시할 데이터, 선택기에 표시되는 문자열 및 선택한 값에 대한 처리 방법 등을 지정할 수 있습니다.
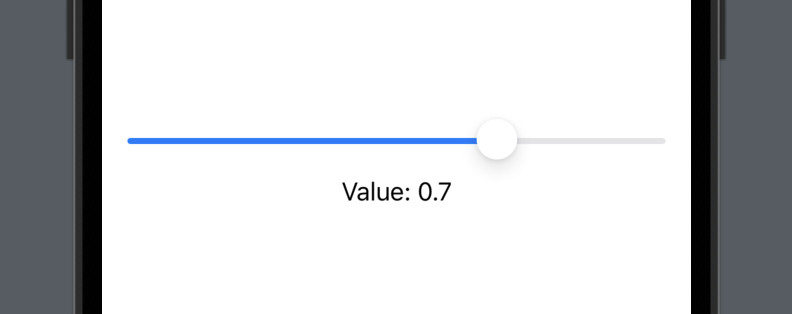
Slider
사용자가 값을 선택할 수 있는 수평 바 또는 수직 바를 생성하는 뷰입니다. Slider는 사용자가 움직이는 쓰레기통 아이콘이나 볼륨 컨트롤러와 비슷한 역할을 합니다. 사용자는 드래그하여 값을 조정할 수 있으며, 선택한 값은 바인딩된 변수에 자동으로 업데이트됩니다.
다음은 Slider를 사용하는 간단한 예제 코드입니다.

struct ContentView: View {
@State private var sliderValue = 0.5
var body: some View {
VStack {
Slider(value: $sliderValue, in: 0...1, step: 0.1)
Text("Value: \(sliderValue, specifier: "%.1f")")
}
.padding()
}
}Slider의 값을 바인딩하기 위해 @State 변수 sliderValue를 사용합니다. Slider는 0에서 1 사이의 값을 가지며, 0.1 간격으로 조정할 수 있습니다. 사용자가 값을 선택할 때마다 선택한 값을 나타내는 Text 뷰가 업데이트됩니다.
Slider는 다양한 옵션을 제공합니다. 예를 들어, Slider의 스타일, 선택한 값을 저장하는 변수, Slider의 최소 및 최대 값, Slider의 간격, Slider 값의 표시 방법 등을 지정할 수 있습니다.
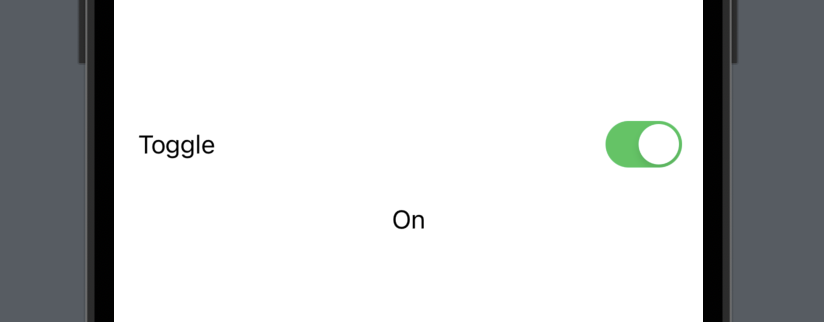
Toggle
사용자가 두 가지 상태 중 하나를 선택할 수 있는 뷰입니다. 보통 On/Off 또는 Yes/No와 같은 선택지가 있습니다. Toggle은 기본적으로 불리언 값을 바인딩합니다.
다음은 Toggle을 사용하는 예제 코드입니다.

struct ContentView: View {
@State private var isOn = false
var body: some View {
VStack {
Toggle("Toggle", isOn: $isOn)
.padding()
if isOn {
Text("On")
} else {
Text("Off")
}
}
}
}Toggle은 "Toggle" 라벨을 가지며, isOn 속성에 바인딩됩니다. 사용자가 Toggle을 켜거나 끌 때마다 isOn 값이 변경됩니다. Toggle 아래에는 "On" 또는 "Off"가 표시됩니다.
Toggle은 다양한 스타일을 가지고 있습니다. 예를 들어, iOS에서는 스위치 스타일이 기본값이지만, macOS에서는 체크박스 스타일이 기본값입니다. Toggle에는 선택한 값을 저장하는 데 사용되는 변수, Toggle에 대한 스타일 및 레이블과 같은 다양한 옵션을 제공합니다.
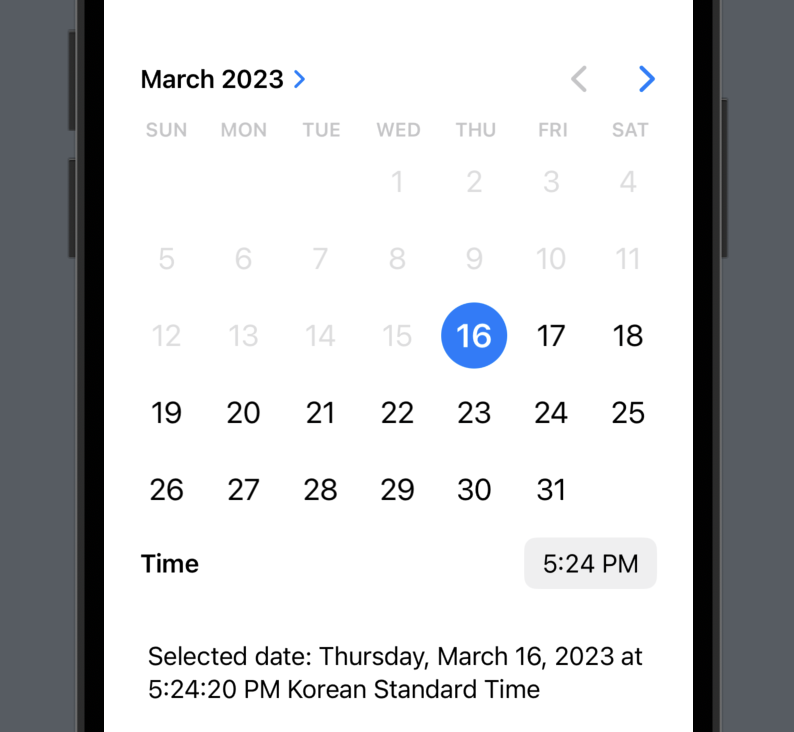
DatePicker
사용자가 날짜와 시간을 선택할 수 있는 뷰입니다. DatePicker는 시간대 및 달력 선택 등의 다양한 옵션을 제공합니다.
다음은 DatePicker를 사용하는 예제 코드입니다.

struct ContentView: View {
@State private var selectedDate = Date()
var body: some View {
VStack {
DatePicker(
"Select a date",
selection: $selectedDate,
in: Date()...,
displayedComponents: [.date, .hourAndMinute]
)
.datePickerStyle(GraphicalDatePickerStyle())
.padding()
Text("Selected date: \(selectedDate)")
}
}
}DatePicker는 "Select a date" 라벨을 가지며, selectedDate 속성에 바인딩됩니다. DatePicker는 현재 날짜부터 선택할 수 있으며, date 및 hourAndMinute 구성 요소가 표시됩니다.
DatePicker는 다양한 스타일과 옵션을 제공합니다. 위의 예제에서는 DatePicker를 GraphicalDatePickerStyle로 설정하고 있습니다. 이 스타일은 iOS에서 기본 스타일입니다. DatePicker에는 선택한 값을 저장하는 데 사용되는 변수, DatePicker의 스타일, 최소 및 최대 날짜와 같은 다양한 옵션을 제공합니다.
ProgressView
작업의 진행 상황을 시각적으로 표시할 수 있는 뷰입니다. ProgressView는 막대 형식 또는 원형 형식으로 표시됩니다. 막대 형식은 진행 상황을 수평으로 표시하며, 원형 형식은 진행 상황을 원형으로 표시합니다.
다음은 ProgressView를 사용하는 예제 코드입니다.

struct ContentView: View {
@State private var progress = 0.5
var body: some View {
VStack {
ProgressView(value: progress)
.frame(width: 200)
.padding()
Button("Increase progress") {
progress += 0.1
}
.padding()
}
}
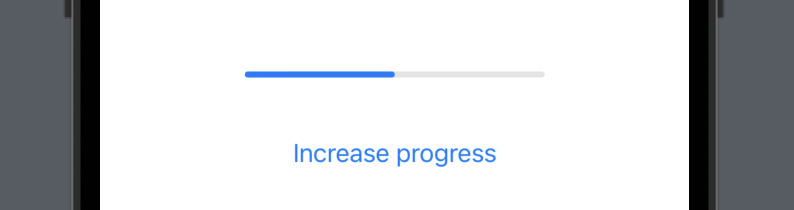
}ProgressView는 progress 속성에 바인딩 됩니다. 버튼을 누를때마다 +0.1 만큼 진행바가 늘어나게 됩니다.
ProgressView에는 여러 가지 스타일이 있습니다. ProgressView의 스타일을 변경하려면 progressViewStyle modifier를 사용하면 됩니다.
Alert
사용자에게 메시지를 표시하고 선택할 수 있는 옵션을 제공하는 뷰입니다. Alert는 사용자와 상호 작용하는 데 사용됩니다.
다음은 SwiftUI에서 Alert를 사용하는 예제 코드입니다.

struct ContentView: View {
@State private var showAlert = false
var body: some View {
VStack {
Button("Show Alert") {
showAlert = true
}
}
.alert(isPresented: $showAlert) {
Alert(title: Text("Alert Title"), message: Text("This is an alert message."), primaryButton: .default(Text("OK")), secondaryButton: .cancel())
}
}
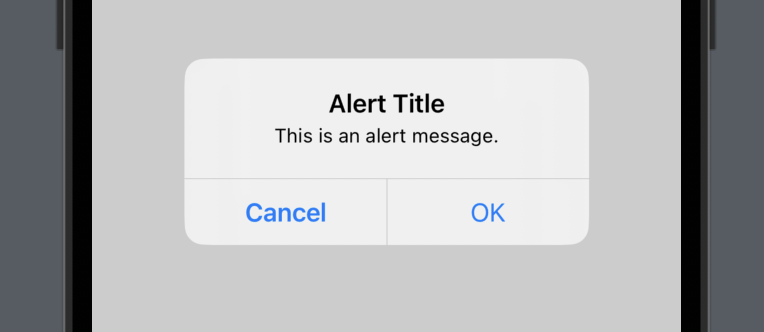
}Alert는 "Alert Title" 제목과 "This is an alert message." 메시지를 가지고 있습니다. 두 개의 버튼이 있으며, 하나는 "OK"라는 텍스트를 가진 primaryButton이고 다른 하나는 "Cancel"이라는 텍스트를 가진 secondaryButton입니다.
Alert를 표시하려면 isPresented modifier를 사용해야 합니다. isPresented modifier는 showAlert 변수에 바인딩됩니다. showAlert 변수가 true이면 Alert가 표시됩니다.
Alert에는 여러 가지 옵션이 있습니다. 이러한 옵션을 사용하여 Alert의 내용을 변경하고 표시되는 버튼을 사용자 지정할 수 있습니다.
Alert를 사용하면 사용자에게 메시지를 표시하고 선택할 수 있는 옵션을 제공할 수 있습니다. 이러한 메시지는 사용자와 상호 작용하는 데 매우 유용합니다.
이 외에도 SwiftUI에서는 다양한 UI 컴포넌트를 제공하며, 이들을 조합하여 다양한 UI를 구성할 수 있습니다.





댓글